Images à plusieurs zones cliquables en HTML valide
Par Nicolas le le vendredi 15 août 2008, à 21h23 - Lien permanent
Vous avez certainement déjà rencontré sur le Web, probablement des pages assez anciennes (?), des images comportant plusieurs zones cliquables de formes diverses (rectangles, cercles, et polygones variés), chacune étant un lien.
J'avais toujours cru qu'il s'agissait d'une invention non-normalisée de Microsoft ou de Netscape, au temps de la première 'guerre des navigateurs'. Je me souviens que je m'en servais à l'époque (pas si lointaine finalement) où j'utilisais FrontPage pour créer mes pages. J'ai pensé ensuite que ce dernier générait un code bizarre et totalement invalide pour parvenir à cela.
Et puis non. Les images à plusieurs zones cliquables entrent non-seulement au sein de la spécification HTML 4.01, mais sont également faciles à mettre en place avec un code propre, tout en restant relativement sémantiques, et surtout totalement accessible.
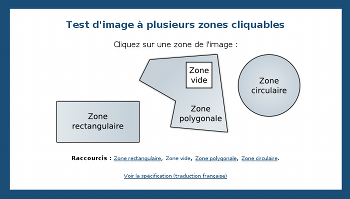
Je viens donc de faire quelques essais et de mettre en ligne une page de test. C'est ici :
Comme vous pouvez le voir, la page est valide et le code reste simple (pour les détails, notamment pour les coordonnées, jetez un coup d'oœil à la spécification). Ici, j'ai choisi de laisser visibles les liens réels (sous le titre de "Raccourcis") bien qu'il soit bien entendu possible de les masquer. De même, pour plus de clarté envers les navigateurs non-compatibles avec ce système (téléphones, plages braille ...), j'ai placé ces liens au sein d'une liste, mais tout reste flexible dans le sens que vous voulez.
En résumé, il est absolument possible d'utiliser ce genre de menu dans une page valide, tout en restant accessible, grâce aux liens qui restent en clair en parallèle de l'image. C'est bon à savoir ;)